今日目標:用強大的Avada來客製化網站外觀!
- 認識網站的四大區域 ---------------------------------- (3:33 觀念)
- 如何修改頁首與頁尾區域 ? ----------------------- (4:24 觀念+實作)
- 如何客製化網站的整體樣式? -------------------- (6:43 觀念+實作)
- 什麼是彙整頁面?怎麼客製化他的樣子呢?-------- (14:00 觀念+實作)
- 如何針對某篇文章或彙整頁面做特別的排版?------- (7:55 觀念+實作)
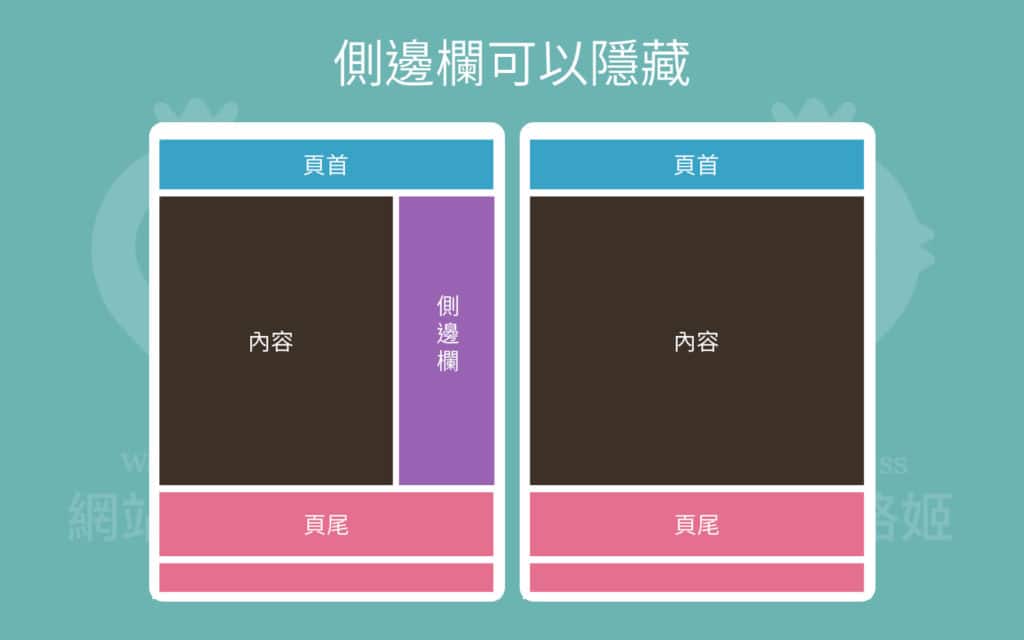
- 什麼是側邊欄?怎麼客製化他的樣子呢?------------ (8:07 觀念+實作)
- 如何客製化商品頁面? --------------------------- (4:15 觀念+實作)

認識網站的四大區域:頁首、內容、側邊欄、頁尾
3:33 一定要看喔!幫自己的網站換上一個獨特的 LOGO 圖片吧!
為什麼要分四大區域?
區域是帶路姬自己幫大家區分的,為了幫助新手比較好猜測,你想改的東西「可能」從哪裡改?
假如你想改 Logo,他在頁首的區域,就不會跑去頁面的內容編輯器改,因為他不在內容區域,所以,請到主題選項 (Theme Options) 裡去找。
假如你想改頁尾的小工具區域,你也不會跑去頁面的內容編輯器改,他不在內容區域,所以請到主題選項去找。
以此類推...
如何修改頁首與頁尾區域 ?
4:24
你還沒有 LOGO 嗎?
網站的 LOGO 是網站的靈魂,他可以幫助訪客記得你的網站,如果你還沒有預算請專業設計師設計 LOGO,可以考慮看看用下面兩個工具來自己製作 LOGO喔!
新版的 Avada 7.0 將網頁排版分成四大區塊:
- Header 頁首
- Page Title Bar 頁面標題
- Content 內容
- Footer 頁尾
只要到 Avada > Layouts:
- 點選 Global Layouts 的 Global Header 就可以去編輯全站共用的頁首。
- 點選 Global Layouts 的 Global Footer 就可以去編輯全站共用的頁尾。
如何客製化網站的整體樣式?
6:43
Avada 有些設定是「全站性」的改變整體的樣式
- Theme Options > Color: 設定一個主要色系。
- Theme Options > Page Title Bar: 不管哪種內容類型,每個頁面都會有自己的頁面標題。頁面標題的樣式在這裡設定。
- Theme Options > Typography:各種「內容」部分的文字相關的設定,像是標題大小、內文字體大小、字體粗細等等。
你想改樣式,找不到設定的地方?
Avada 主題可以調整樣式的地方已經很多,但是也不可能涵蓋100%,如果有些地方你真的很想改樣式,卻找不到可以設定的地方時,可以考慮購買 Yellow Pencil 外掛(買一次終身用,可用在一個網站),就什麼都可以設定囉!他們還有提供線上試用(點選 Try Live Demo 開始)!
什麼是彙整頁面?怎麼客製化他的樣子呢?-
14:00
頁面有兩種,一種是站長自己新增的,另一種是WordPress 自動匯集相關性內容,自動整理產生的。
舉例來說:文章如果有一個分類叫「美食」,然後你在主選單裡,加入這個分類到選單裡,你覺得他會怎麼呈現呢?
因為你並沒有自己去「新增一個頁面」,而是讓 WordPress 替這個分類自動產生一個頁面,這種頁面叫做「分類的文章彙整頁面」。
另外一個例子是,一個網站裡可能有很多作者,我們並沒有幫每個作者新增一個頁面去列出他寫的文章,可是WordPress自動幫你整理出來,產生一個「作者的文章彙整頁面」。
這些頁面都在你新增分類或新增作者時,就自動存在了,只是你要知道怎麼讓訪客連結到他們。
- 像是某個分類的文章彙整頁面:從「選單」去新增「分類」到選單中,就會新增這個「分類的彙整頁面」的連結到選單中,讓訪客連結到它。
- 從主題選項,去設定要不要顯示 Blog Meta(文章摘要資料:作者、日期等等),如果有顯示,這個作者名稱就會直接連到作者彙整頁面。
不只文章分類和作者會有彙整頁面喔!像是Portfolio 作品、FAQ(常見問題) ,只要是有分類的,都會有喔!
如何針對某篇文章或彙整頁面做特別的排版?
7:55 非必學!稍微進階的觀念,未來需要時再來參考即可!
Avada 7.0 起。可以透過 Layouts 的條件設定,來為特定的文章、特定分類的彙整頁面、特定商品等等來指定排版與設計喔!
- 請到 Avada > Layouts,可以透過右上角的表單,填入版型名稱,點選 Create New Layout 去新增版型。
- 滑鼠移到下面每個版型上面,會看到 Manage Conditions,可以去設定該版型要用在什麼條件下。
- 到上面 Layout > Layout Section Builder,可以複製想要重複使用的區塊,再加以編輯,給其他版型使用。
關於文章彙整頁面的設計排版:
- 方式一:可以參考上一個影片的方式,透過 Avada> Options 來設定排版。
- 也可以透過左邊影片的方式,新增一個 Layout 版型,指定使用在某個文章分類或所有文章分類,就可以囉。



Hello~我想問要如何調整logo的大小?不知道連結可不可以點進去,可以試試看